一、云商城后台配置部分
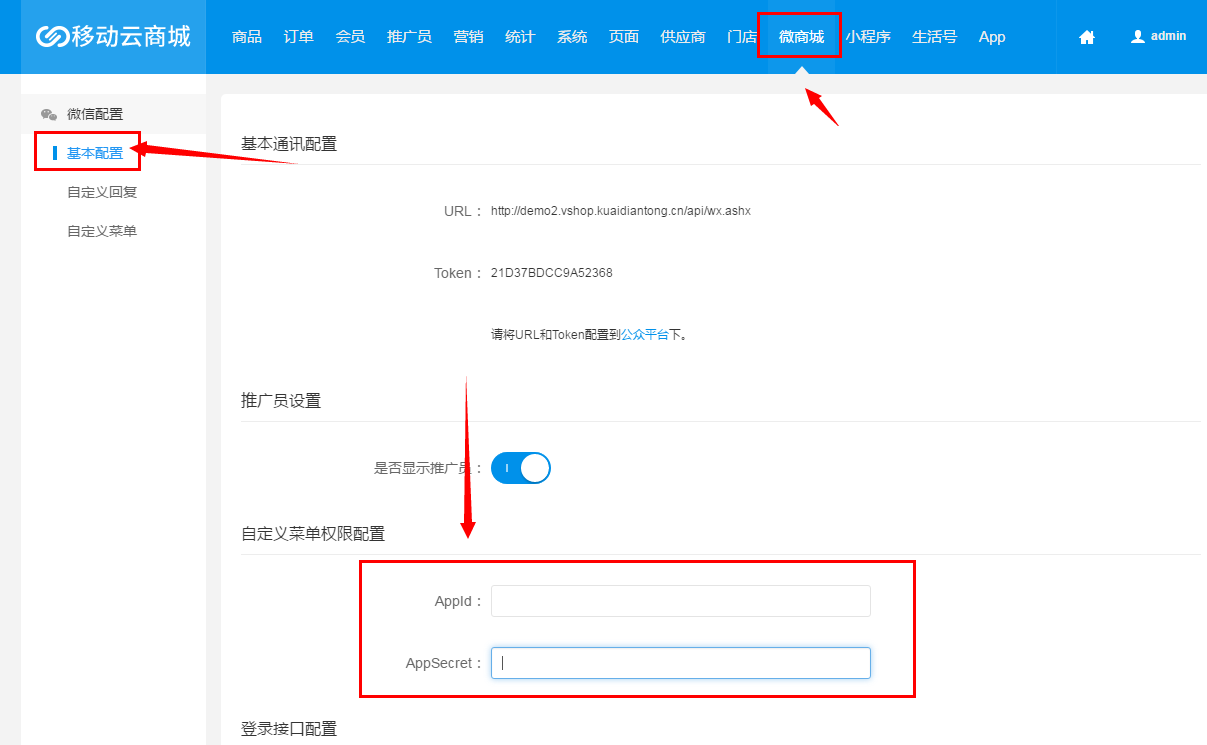
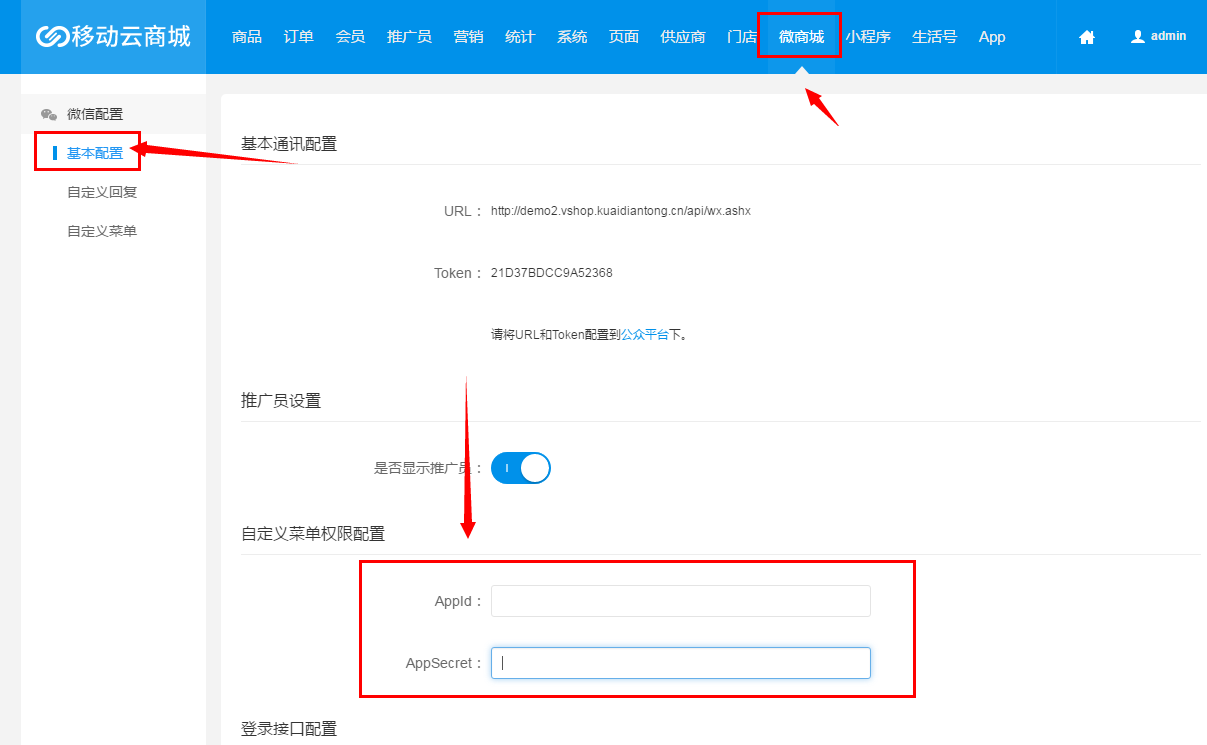
1.微商城--基本配置--自定义菜单权限配置
云商城后台自定义菜单appid和APPSecret的获取:
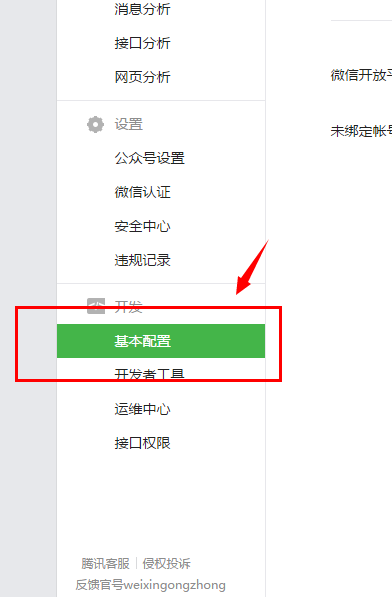
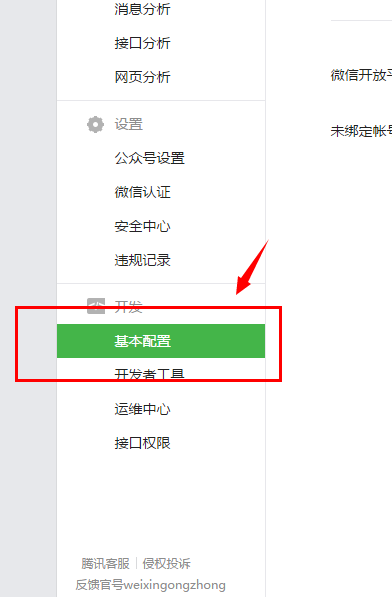
登陆微信公众平台后左下角——【基本配置】能查看到对应的开发者ID和密钥

云商城后台自定义菜单appid和APPSecret的获取:
登陆微信公众平台后左下角——【基本配置】能查看到对应的开发者ID和密钥

(注:密钥在第一次是生成,生成之后不能查看只能重置,建议生成密钥之后本地保存一份)
2、自定义回复设置
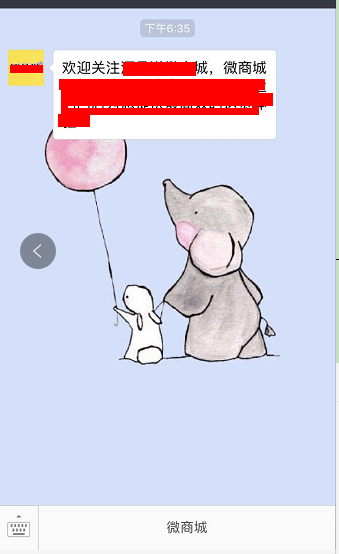
回复类型有三种,分别是关注时回复、关键字回复、无匹配回复。
关注时回复:关注公众号后自动显示的内容。
 关键字回复:
关键字回复:微信自定义菜单输入关键字回复的内容。
 无匹配回复:
无匹配回复:微信自定义菜单输入任意内容回复的内容。
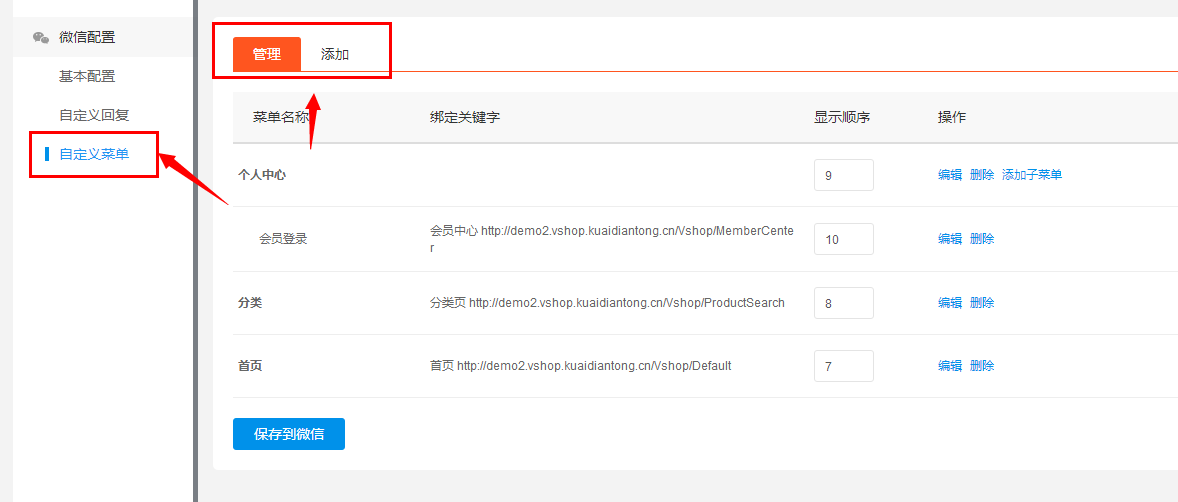
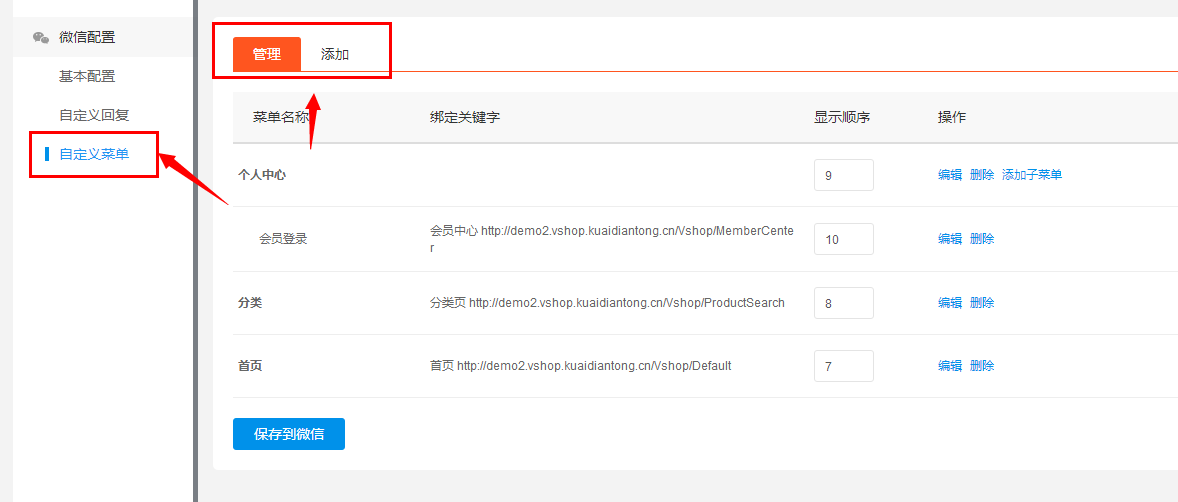
3、自定义菜单设置
自定义菜单在微信公众号显示的位置如下:

自定义菜单在后台设置添加:

二、微信公众号配置部分
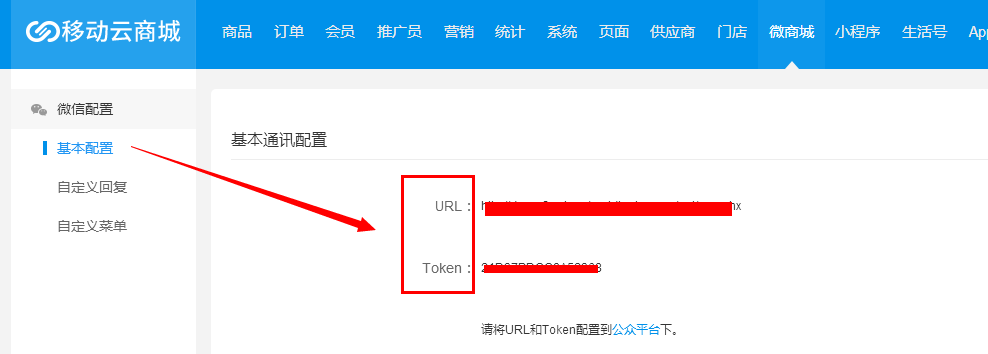
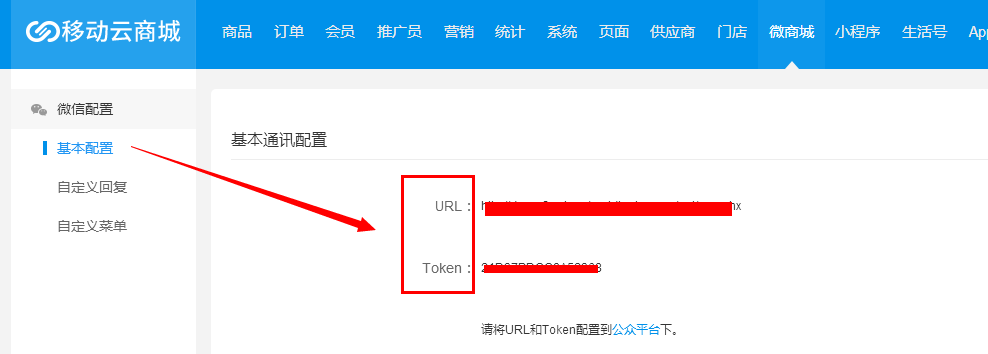
1、到商城系统后台微商城--基本配置--基本通讯配置---URL与TOKEN配置到微信公众平台--基本配置
系统后台信息:

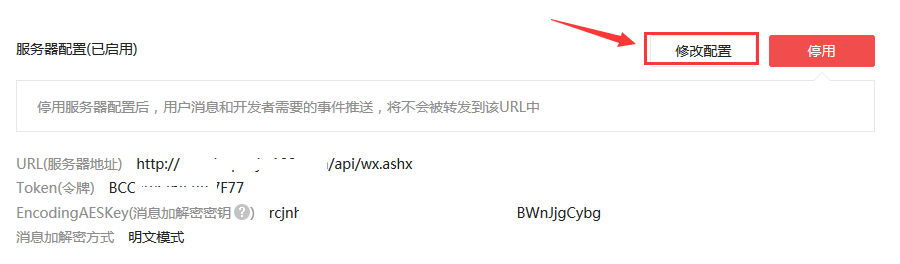
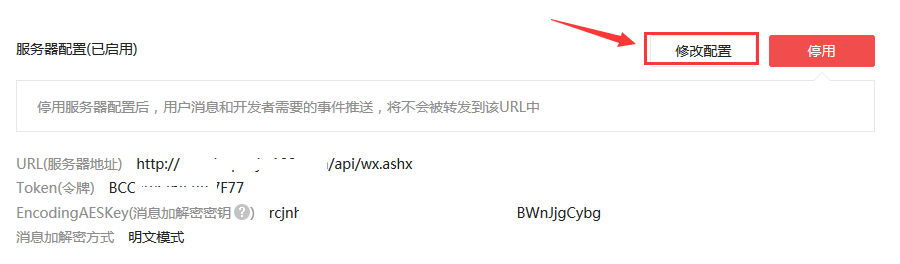
到微信公众平台配置:


将商城后台的URL和Token地址填写在此。消息加解密方式选择明文模式,再点击上面的随机生成保存即可。
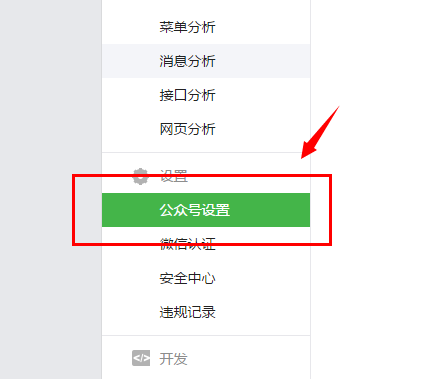
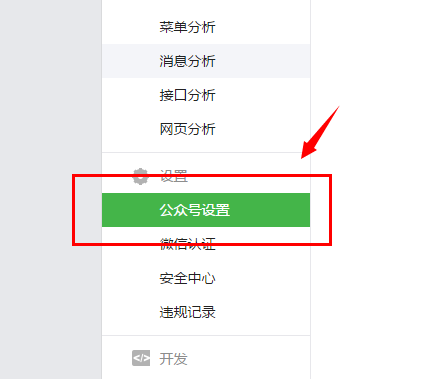
2、到微信公众平台的设置中--【功能设置】

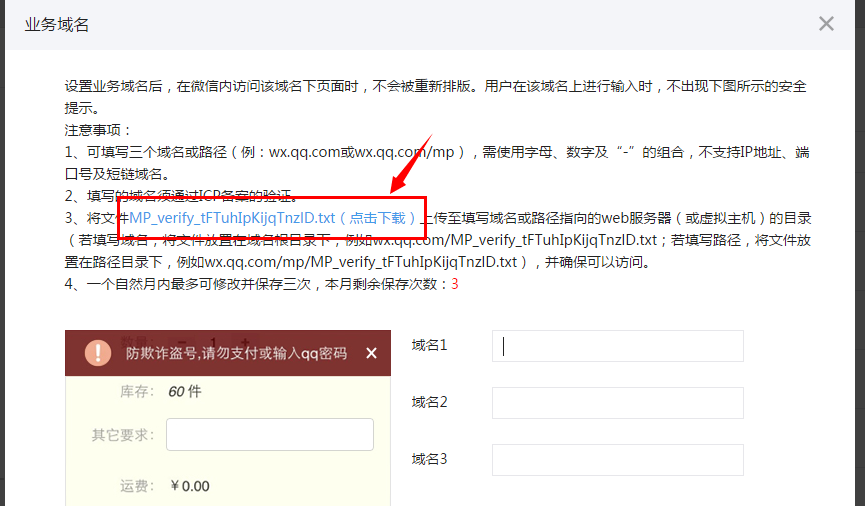
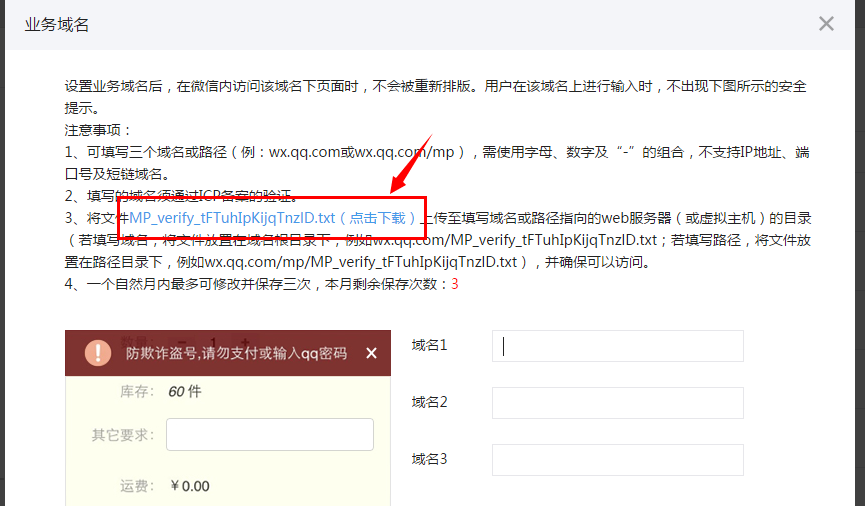
3、设置业务域名、JS安全域名、网页授权域。
业务域名:后台授权域名(不需要填写admin)
JS安全域名:后台授权域名(不需要填写admin)
网页授权域名:后台授权域名(不需要填写admin)域名需要备案通过
4、设置业务域名后,进行验证
在配置域名时 将上图中红框中的文件下载下来,上传到服务器根目录。只要上传一个,不需要重复下载上传。

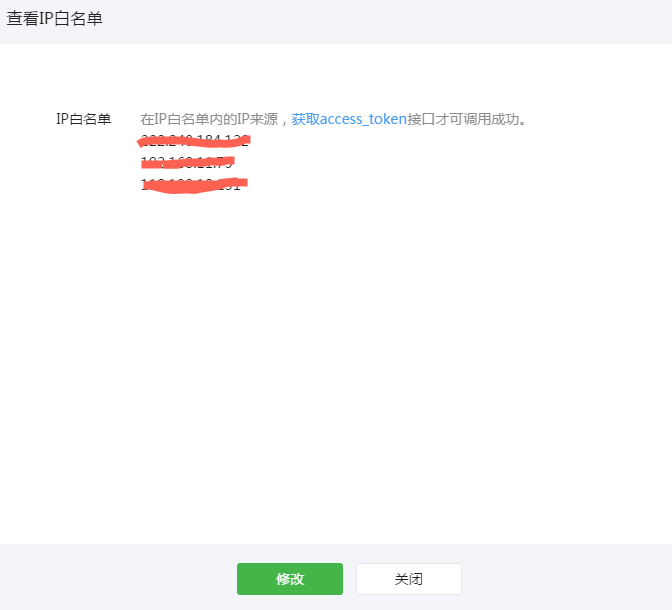
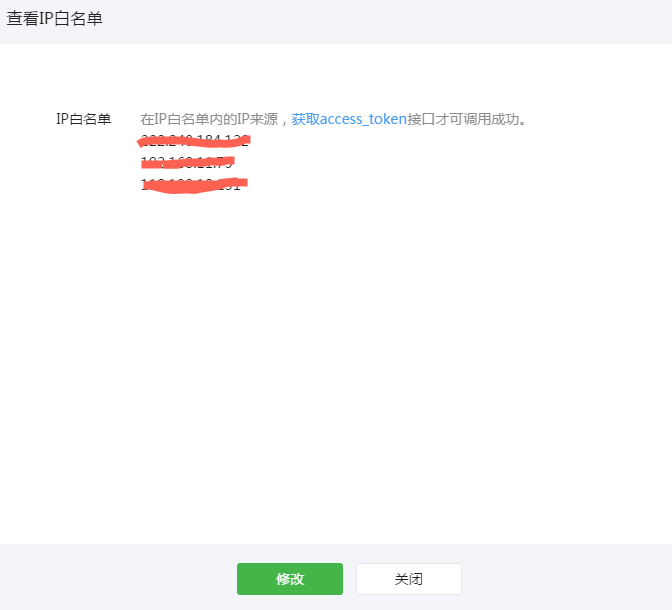
5、设置IP白名单,通过开发者授权,添加服务器所在IP地址,并添加成功。