云商城小程序模板消息配置指南
点击次数: 更新时间:2018-09-18 11:20此文章是否解决了您的问题?
有帮助
没有解决问题
小程序模板消息配置指南
模板消息仅用于公众号向用户发送重要的服务通知,只能用于符合其要求的服务场景中,如信用卡刷卡通知,商品购买成功通知等。不支持广告等营销类消息以及其它所有可能对用户造成骚扰的消息。步骤如下l 第一步
登陆小程序后台,找到“模板消息”选项,并点击添加按钮

l 第二步
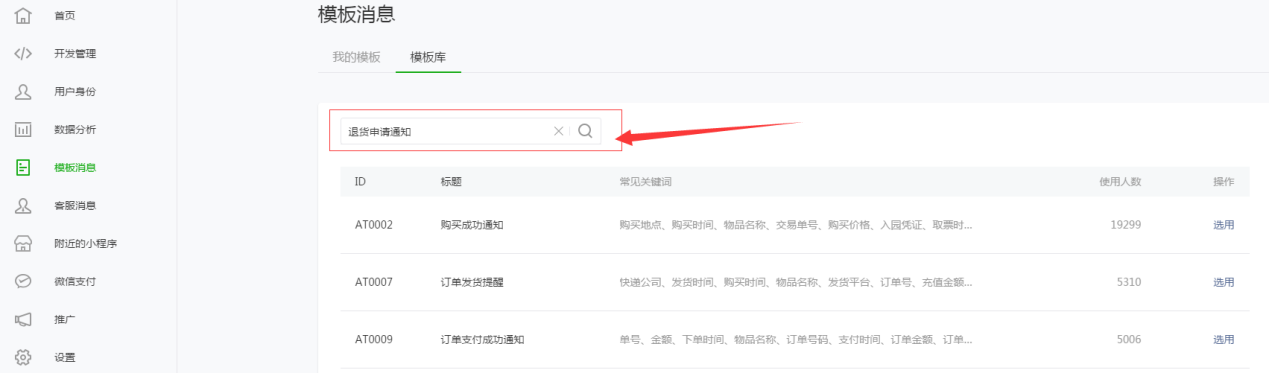
根据消息模板的名称搜索到相应的模板,比如搜索“退货申请通知”

找到相应的模板后,点击“选用”

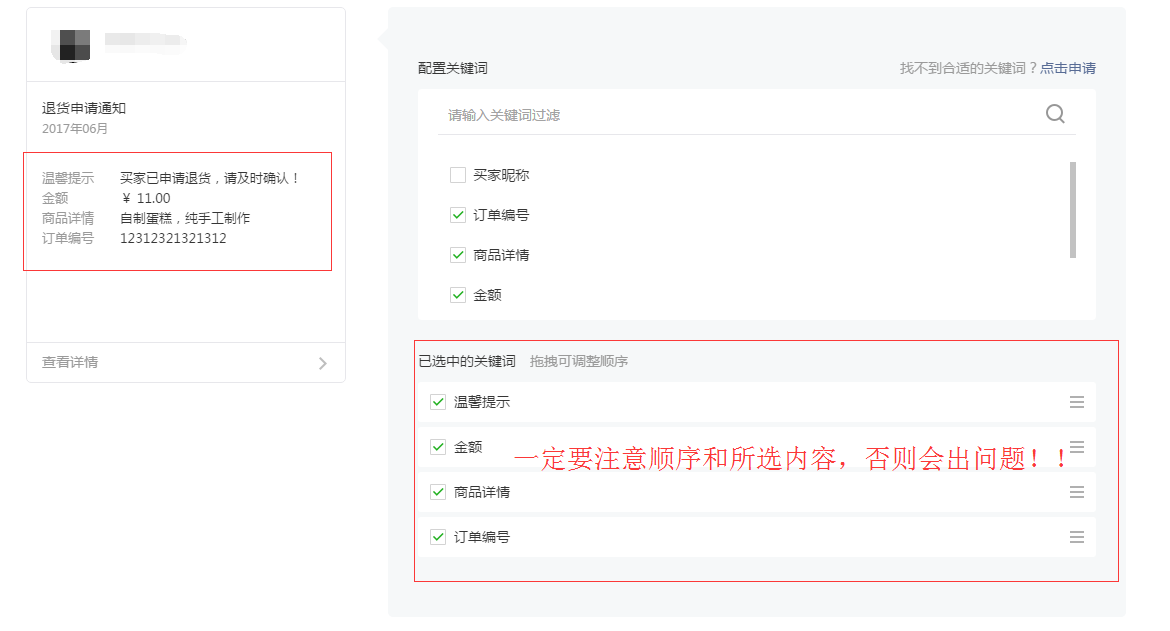
勾选提示条目,注意一定要按照,本文的截图内容和顺序做勾选!

l 第三步
保存好后,复制小程序模板ID

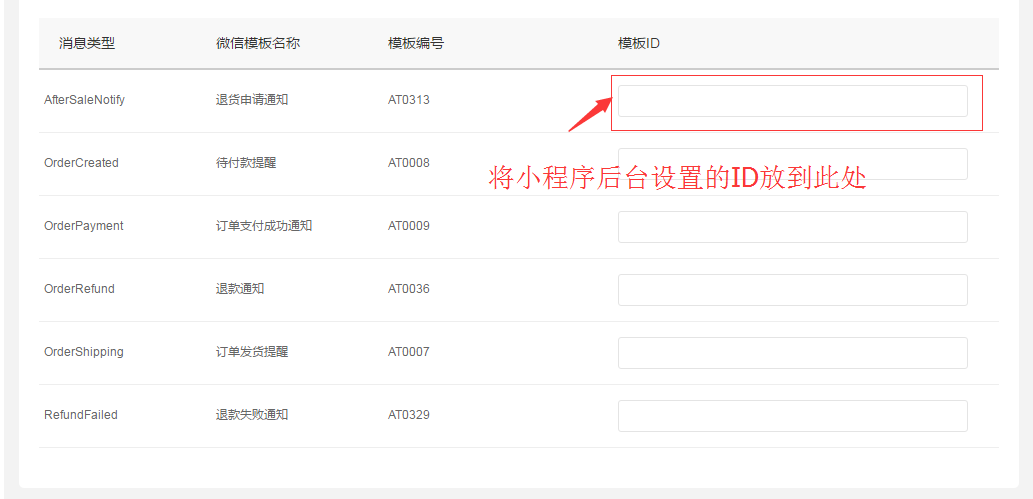
把模板的ID放到自己系统的小程序消息配置位置

附录:小程序消息模板的勾选内容及顺序(一定要注意顺序和内容,否则会造成发送出去的消息样式错乱)
1、 退货申请通知

2、 待付款提醒

3、 订单支付成功提醒

4、退款通知

5、 订单发货提醒

6、退款失败通知




 官方微信>>>
官方微信>>>






